NAV15AP & NAV16AP
1. jakso lukuvuonna 2016-2017
Animating
sprites in Unity is fairly easy. First thing you’re going to need is a sprite
sheet. It’s a (preferably) Photoshop document where all the sprites are evenly
placed for animation. Make sure that there are no odd pixels in the sprite
sheet since those are a real pain to remove later and if not removed they will
create small selection areas in the sprite editor and those will be included in
the animation.
When you
have the sprite sheet import it into Unity. Select the usual settings from the
inspector but this time choose multiple for the sprite mode. After applying the
settings click open the sprite editor.
If the sprites are placed correctly in
the sprite sheet, then automatic slicing can be used. This will create the
animation frames automatically. If the sprites are following a regular pattern
on the sheet, then grid by cell size/count can also be used.
In the
project window you can no click the sprite sheet open. Select all sprites with
shift key and drag them to the scene. This should automatically open a window
for saving your animation. Create a new folder named animations and save your
animation under it.
Now you can
start to work on your animation. Set your sample rate for 60. This means it
plays 60 per second. Now move your frames in the animation window so that you
get the right speed for a smooth animation. With the play button you can test
the animation and when it’s complete push the record button to stop the
recording. Create animation for both idle and walking states.
Then you
need to open the animator window. It can be opened from the top tool bar under
window tab. In the animator window you need to create a new state for walking.
By default, there should already be idle state. Rename the created state and
choose the correct motion for it. The motion will be the earlier created
animation for walking which should be found in the list of motions.
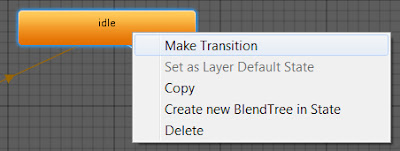
You need to
connect the states. This is done with transition. If you right click the idle
state a window pops up allowing you to choose the make transition action. Do
this both ways so the animation will flow back to the idle state.
Next stop
is to create a new parameter. This will define which state will be used when
moving the character. Create Boolean and name it. Boolean is a data type containing
two values: true and false.
Now you need to use the newly created parameter in
the states. You can open new options by clicking the transitions in the
inspector. At the bottom in the conditions you can use your boolean parameter. The
idle state will need to use true value because with true in transitions to the walking
state. In the walking state it will be opposite.
Lastly you
need an action for the playmaker to understand the animator. Use set animator
bool action in your walking FSM. Put checkmark in the value section. This will
make the bool true and walking animation will commence. Don’t put the checkmark
in the idle state and the idle animation will play when the character is not
moving.
Here are
some Unity tutorials explaining the animation and animator more profoundly:










Ei kommentteja:
Lähetä kommentti